みなさまごきげんよう 朝ドラ大好きフクダです。
ゆるゆる更新のつもりだったのですが
いきなり長期間ストップしており申し訳ありません。
前回の内容があまりにも初心者向けすぎて意味がないと内部で
いささか不評だったため正直心がポッキリ折れておりました。
ただ、あまり専門的なことや尖った内容も背伸びしているようで恥ずかしいので
引き続き「そんなのだれでも知っているよ?」な内容ですが
少しづつ私自身レベルアップしていけたらと思いますので
気長におつきあいいただければと思います。
今回はアイコンのアイデア出しについて
イラストもアイコンもですがまず「ラフ」を作っていきます。
そのためにはどんな絵にするか?どんなモチーフをどのように描くか?といった
絵をデザインするためのアイデアを出す作業が必要になります。
アイデアで有効な手段の一つにキーワードを
書き出し組み合わせていくというのがあります。
例えば、アプリケーションアイコンの場合
そのアプリケーションの性質によってアイデアの出し方が異なってきます。
携帯ゲームなら一目でそのゲームの内容がわかりかつ面白そう、
簡単そうといったイメージを伝えるイラストを考える必要があります。
そこで出てくるキーワードを書き出していきましょう
例1)
内容:モンスターに捕われたお姫様を助けるために
主人公が様々なパズルゲームを攻略しながら進むRPG
パズル・5色・謎解き・お姫様・勇者・モンスター・
お供のキャラ・本・オセロ・中世・ゴシック・ファンタジー・・・
ゲームの場合実際のゲームの絵柄なども含めて違和感の無いデザインである事も大切です。
また、仕事をサポートする機能アプリなら
その機能がわかりやすく想像できるものを考える必要がありますね。
例2)
内容:スケジュールを登録しておくとアラームで予定を教えてくれるアプリ
カレンダー・スケジュール帳・アラーム・おしらせ・秘書・仕事・・・
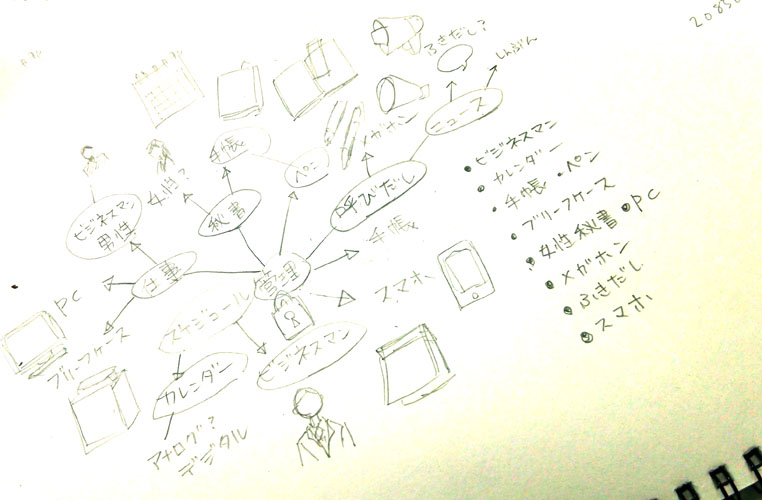
まずは思いつくままにスケッチブックにキーワードを書き出していきます。
↓こんな感じ(字汚くてすみません)
キーワードを膨らませることはもちろんですが
その横に簡単にでもラフスケッチを描いていくと
アイデアを膨らませやすいですしどんなモチーフだと
アイコンとして見やすいかなど
考えながら作り上げていくことができます。
アプリケーションアイコンの場合は
こうして描き出したキーワードの中から1〜2個抜き出して
それをもとにデザインを膨らませると作りましょう。
なぜ、1〜2個なのか?
せっかくいろんなアイデアをだしたなら詰め込みたいのは人情ですが
ここはぐっと我慢してください。
アイコンはぱっと見て内容がわかるということが優先順位の1位にきます。
なぜなら、実際の画面上ではとても小さく表示されるものなので
実際大きな画像で作成したとしても
モチーフが重なると初めて見た人には何が描かれているかわかりません。
イラストの目的は「情報を視覚的に伝えること」です。
シンプル イズ ベスト
さて、アプリケーションアイコンのような
アイキャッチを目的としたアイコンの場合はこのようなアイデアの出し方ですが
システムアイコンになるとまた話は大きく変わります。
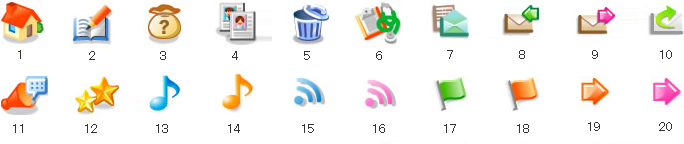
システムアイコンのアイデアって?
システムアイコンはソフトを使う際のツールなど使用されているアイコンで
それぞれに役割がはっきりしています。
例えば:文書作成ソフトでも
ファイルの新規作成
ファイルの新規保存
ファイルの上書き保存
ファイルの終了
ファイル管理
データの読み込み
データの書き出し
データのバックアップ
データの管理
データの破棄
フォルダの新規作成
フォルダの管理
フォルダのグループ化
フォルダのバックアップ
・
・
・
このように一つの案件で100以上のアイコンを作ることがほとんどです。
こういった案件の場合はまずアイコンの名称を整理します。
「ファイル」「データ」「作成」「保存」「上書き」・・・
そしてこれらを組み合わせることで認識しやすいパターン性の高いアイコンを作っていきます。
「ファイル」+「作成」=ファイルの新規作成
「保存」+「上書き」=ファイルの上書き保存
「データ」+「管理」=データの管理
内容的に重なるもの、単独であるものを判断し組み合わせたり切り離したりして
それぞれの内容を整理しラフスケッチに起こしていきます。
では、詳細は次回の「アイコンのラフスケッチを描く」でご説明させていただきます。
ごきげんよう、さようなら
イラスト工房のアイコンサンプルはコチラ
http://www.illust-factory.com/sample_i01.html
I01-01
立体風アイコン制作例 1点のみご依頼の場合8,000円
(一括多数ご依頼の場合、大幅割引) 難易度B
アイコン制作ならアイコーン