こんにちは。制作担当のフクダです。
ブログのノウハウの項目に空きがあるのが気になっていたので
差し出がましいかと思いましたが私が制作を担当しているアイコンについて
時々ミニ講座を開いていこうと思います。
アイコンについて、制作の手順やアイデアの出し方など
仕事を通して私がその都度 学んだ事なども反映していきます。
第一回「アイコンってなあに?」
アイコンはソフトやHP上でユーザーに視覚的に機能や内容を伝える
記号のような役割のイラストです。
最近ではスマートフォンなども普及して頻繁に目にすると思います。
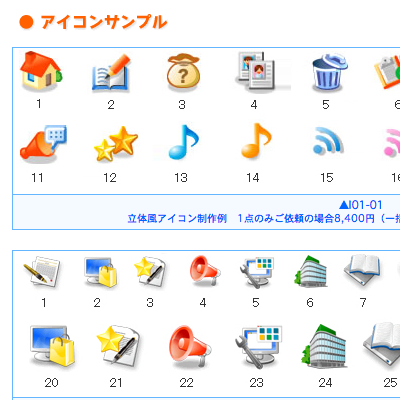
こういうのです
見ての通り小さなイラストでほぼ正方形に収まる配置のものが9割を占めます。
大まかにアットで制作させていただいているアイコンの種類を上げていきます。
・アプリケーションアイコン
ゲームやソフトの顔になるアイコンです。
PCのデスクトップやスマートフォンの画面に表示されているアイコンです。
Mac・Windows・Andloid・iOSなどでサイズや規定が大幅に違ってきます。
・システムアイコン
ソフトを使って作成したファイルやフォルダなどのデータを示すアイコンや
ソフトの中でツールや機能を示すアイコンです。
多くは32pix・16pixの画像が主流です。
・HPアイコン
ホームページやブログに配置する「小さなイラスト」の総称です。
サイズはデザインにあわせて様々です。
・デコメール
文章の中に文字と同じ扱いで入れ込んでいくイラストです。
アニメーションで動かしたりユニークなものが多いですね。
機種やツールによってフォーマットが様々に異なります。
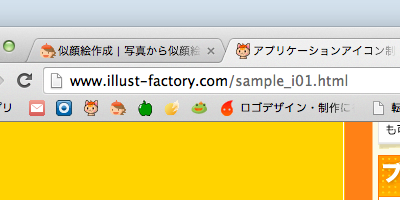
・ファビコン
HPを見るときブラウザのツールバーに表示されるアイコンです。
こういうアイコンですね。
見ての通り16pixの非常に小さなイラストになります。
まずはアイコンにも色々な種類があることがおわかりいただけましたでしょうか?
今後、少しづつですがこのアイコンをどのようにして作っていくか
私なりの方法を紹介していきます。