線画の完成
こんにちは! イラスト制作担当の山本です。
筆タッチイラスト制作過程のご紹介、第3回です。
今回は前回描いた線画に着色する過程をご紹介致します。
デジカメで撮った画像がこちら。

Photoshopなどで、ゴミやはみ出し部分などを消して綺麗にします。

画像トレースでベクターデータに変換
次にillustratorで画像を開きます。
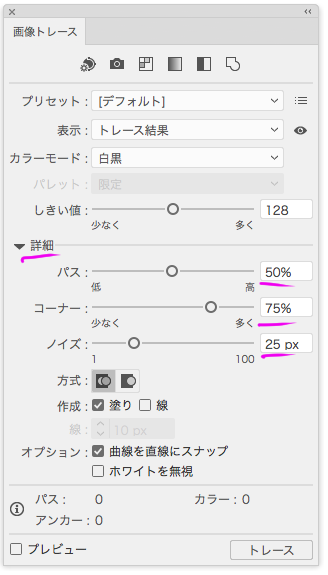
メニューのウィンドウから画像トレースを選び、
カラーモード:白黒でトレースしていきます。

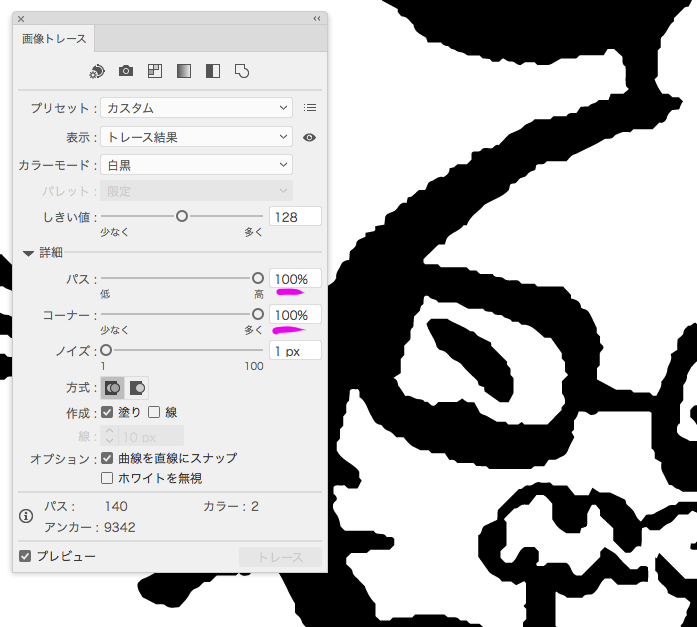
ここの詳細の数値を変えることで、線が違う印象になります。
数値が高ければ細かくなりますが、その分データも重くなります。
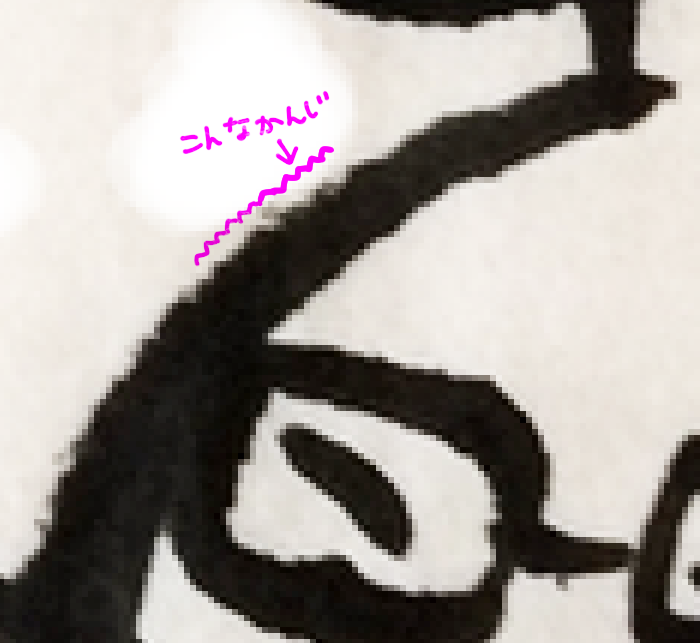
これは100%。

画像のガタガタした部分まで再現されてしまいます。
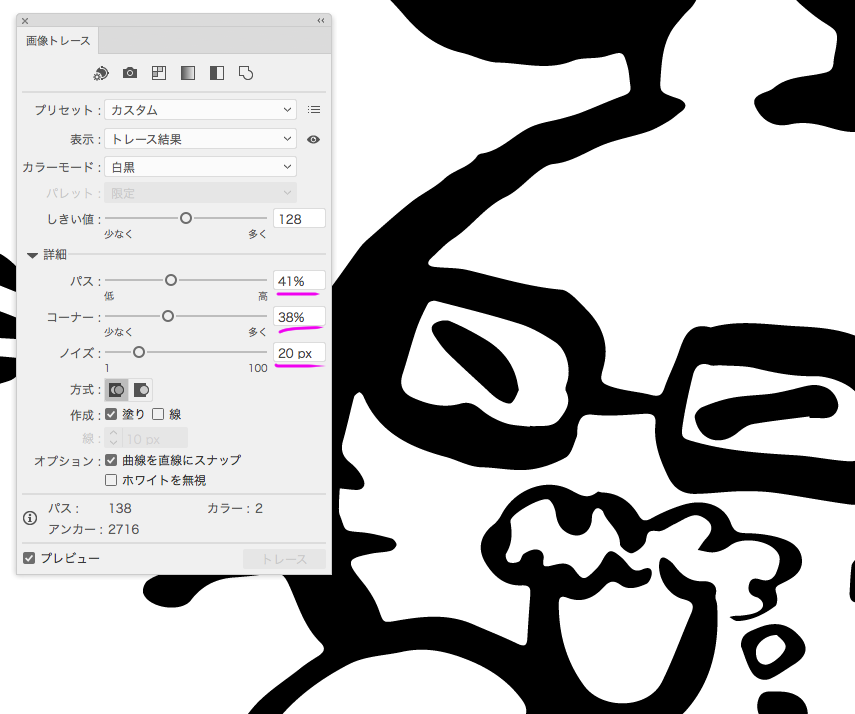
これは逆に数値を低めにしたもの。
線が滑らかになります。

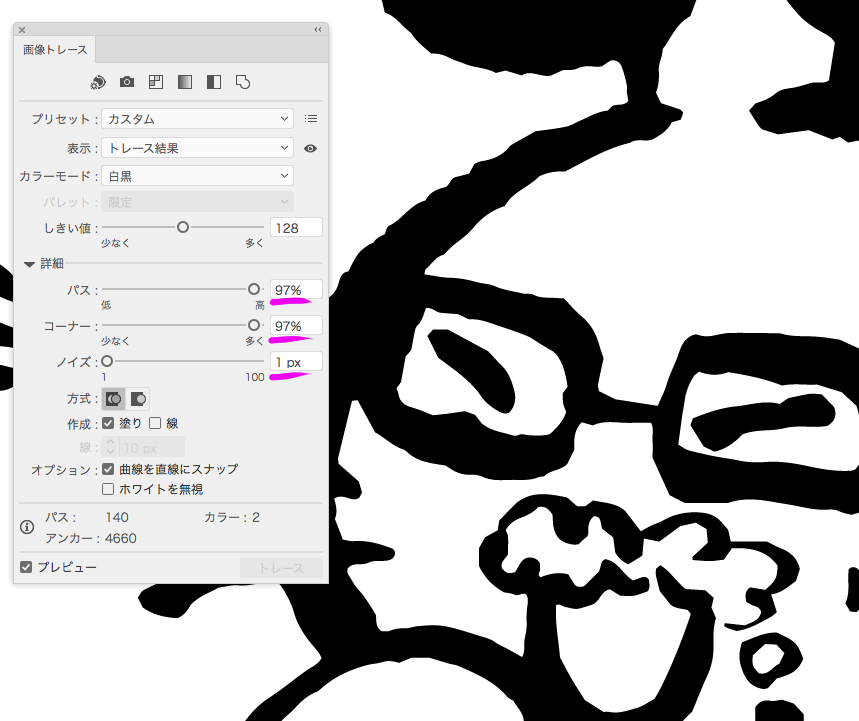
私はいつも97〜98%あたりです。その時のイラストに合わせて適当です。

いろいろ試して自分好みの線を見つけて下さい。
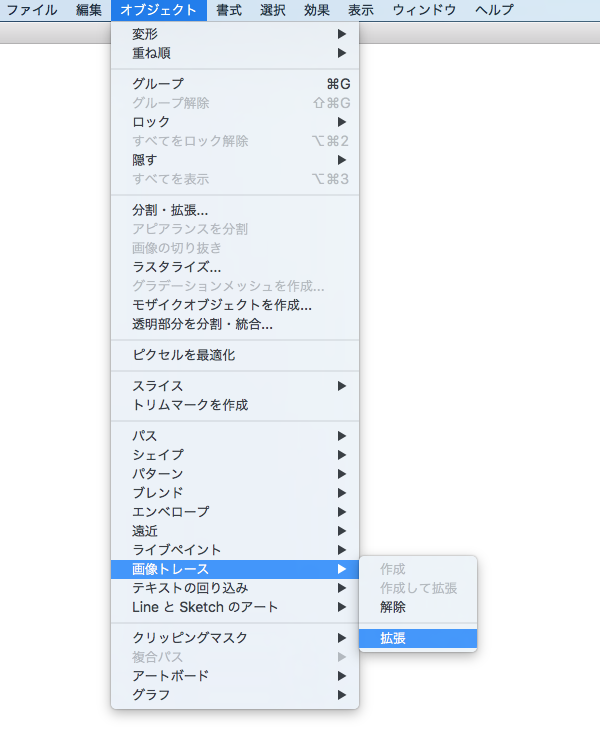
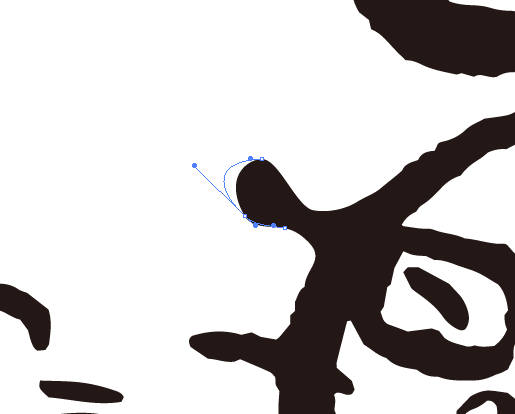
最後に画像トレースを拡張します。

すると、イラストが白い面と黒い面に分かれますので
白い面を削除し、墨の線画のみ残します。
この画像トレースの工程で、画像がベクターデータになります。

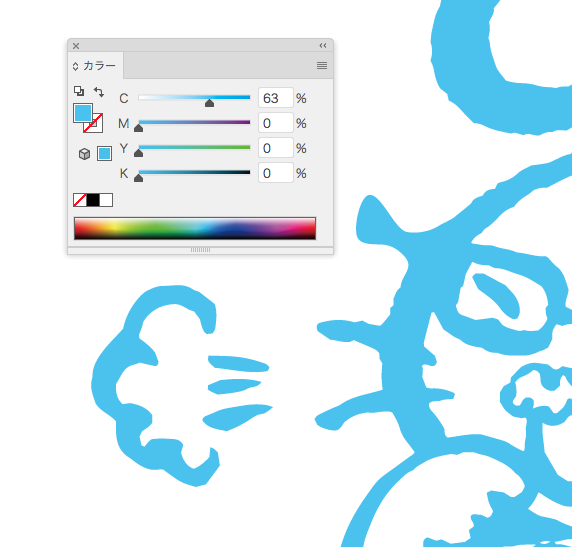
線をいじったり…

色を変えたり

などの加工も簡単に出来るし、
拡大縮小しても荒れないデータになるのです!
着色して完成!
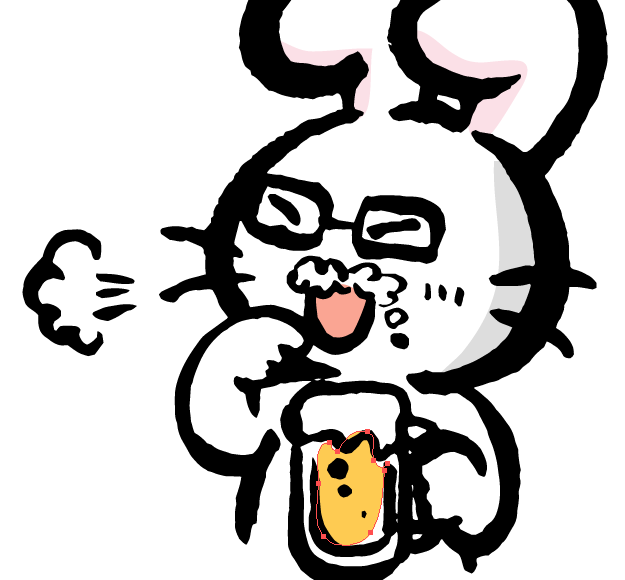
鉛筆ツールでさっさかさ〜と着色していきます。
あとでぼかし効果を付けるので、かなり適当です。

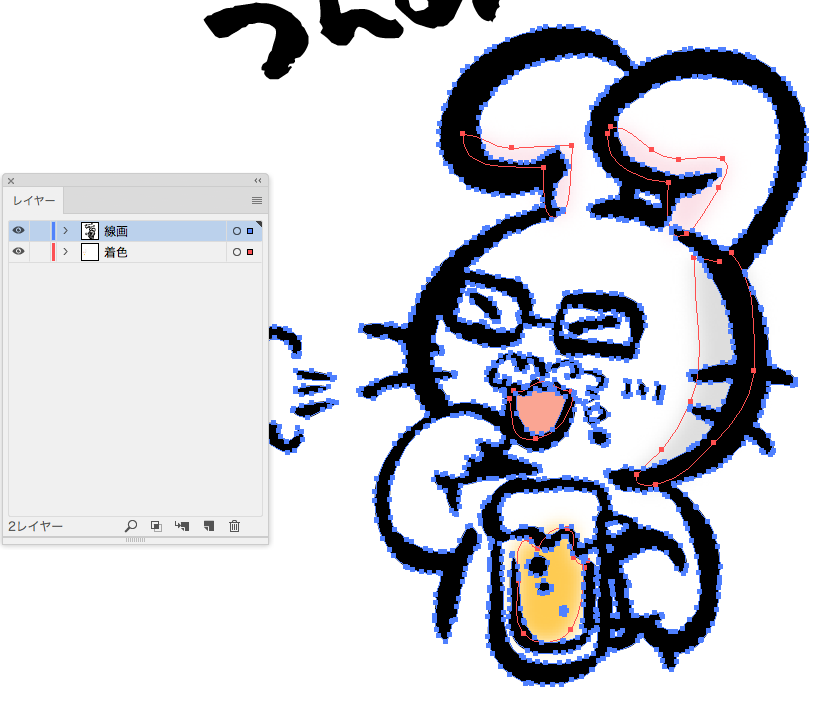
線画と着色のレイヤーを分けておくと作業が楽ですね。

横に落款風の「生ビール有り〼」を入れます。
この落款がイラスト全体を引き締めてくれるのです

…が、枡記号の〼がフォントにない!
仕方がないので、「国」を打って文字をアウトライン化し、中の「玉」を削除し、漢数字の「一」を斜めに入れて代用。
普通に「あります」にすりゃいいのですが、なぜかこだわらずにいられません。
ほっぺを赤くし、酔った感じの黄色い謎のフワフワを足します。

全体のバランスを整えて、これで完成です!
いかがですか?
暑くなるこれからの季節にぴったりではないでしょうか(自画自賛)!
ビールの広告、CM、ビヤホールや居酒屋のPOPなどに、ぜひお使いください!
これで筆タッチイラストの工程は完了しましたが、
次回はこのイラストを線画もアナログ工程なしで、全てillustratorで制作してみます。
手描きの筆と、illustratorの筆ブラシとの違いなどをご覧頂きます。
お楽しみに!