コンニチワー!今月の担当福田です。
以前、「今更聞けない今更聞けない!?保存形式について』という記事を書きました
↓興味のある方はこちらから↓
『今更聞けない今更聞けない!?保存形式について』その1
https://www.illust-factory.com/blog-illustrator/2018/10/29/post-612/
『今更聞けない今更聞けない!?保存形式について』その2
https://www.illust-factory.com/blog-illustrator/2018/10/30/post-625/
『今更聞けない今更聞けない!?保存形式について』その3
https://www.illust-factory.com/blog-illustrator/2018/10/31/post-631/
『今更聞けない今更聞けない!?保存形式について』その4
https://www.illust-factory.com/blog-illustrator/2018/11/01/post-636/
今回は時々ご相談のある画像サイズやデータの重さの話を書きます
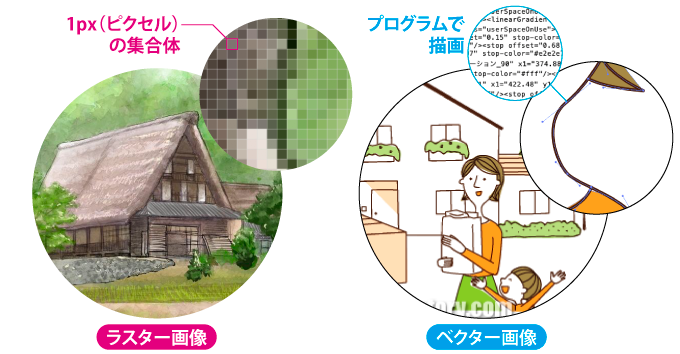
まずは画像には2つの種類の画像があります。
ベクター画像とラスター画像です。
ベクター画像(使用ソフト:Adobe Illusutolater・等)
主にPDFやAIなどを指します。
コントロールポイントを線で繋ぎ数値化した色のプログラムで
絵を表現しているイラストです。
一言で言うと「パキッとした拡大縮小してもにじんだり・ぼやけたりしない画像」
ラスター画像(使用ソフト:Adobe Photoshop・CLIP STUDIO・等)
主にJPEGやPNG・BMP・PSDなどを指します。
ピクセル(画素)という点が集合して絵を表現しているイラストです。
ベクター画像はプログラムで絵を表現するのでその複雑さで画像データの重さが
決まりサイズは影響しません。
ラスター画像はピクセル(画素)という点が集合して絵を表現しているイラストです。
絵の内容は関係無くピクセルの数「画像の大きさ」が重さの決め手になります。
参考画像「ベクターとラスター』
↓ちなみにどちらもアットのタッチです気になる方はこちらから↓
ラスター画像
https://www.illust-factory.com/sample_g359/
ベクター画像
https://www.illust-factory.com/sample_g220/
今回はサイズと重さの話なのでサイズが関係しないベクター画像は置いておいて
ラスター画像の話をさせていただきます。
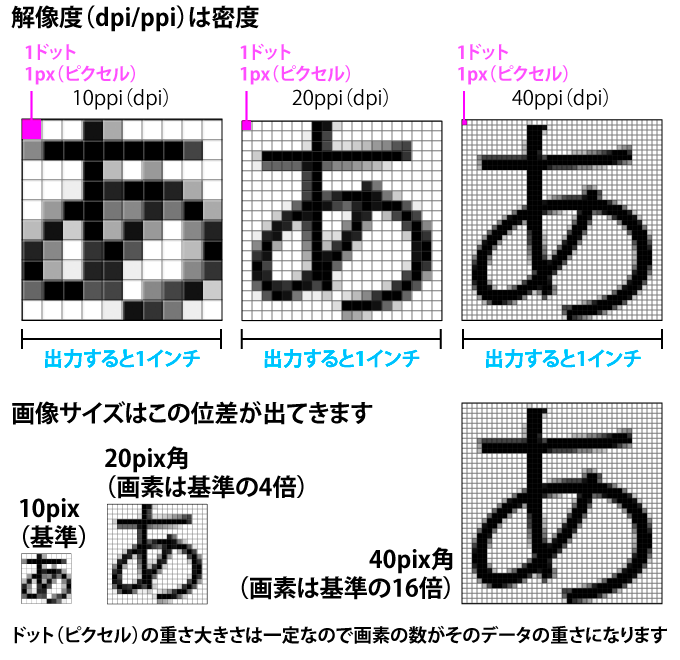
ラスター画像のサイズ(ピクセル)・解像度について
ピクセル1つは「1px」という単位で表現します。
サイズを示すときは横(W)300px×縦(T)200pxと書くと
それは1pxを横に300個・縦に200個ならべた60000のピクセル(画素)で
表現した画像と言うことになります。これは純粋に画像のサイズだと考えて下さい。
「あれ?でも画像のサイズって解像度じゃ無いの?」
厳密に言うと解像度は「画像の密度」を示しています。
解像度の単位は「dpi」。「dpi」は「dots per inch(ドット・パー・インチ)」の略で、
1インチにどれだけ「ドット」が含まれているかを表しています。
なお、「ドット」ではなく「ピクセル」を使った「ppi(ピクセル・パー・インチ)」という単位もあります。
この二つは言い方が違うだけで全く同じ事をいっています。
1ピクセル=1ドットです。統一してくれって思います?私は思います。
ちなみになんでセンチじゃなくてインチじゃないの?ややこしい!と思いますよね。
その辺りはおそらくディスプレイがインチ表記だからじゃないかと思います。

解像度についての説明
話が難しくなってきた!?結局、画像の解像度ってなにがいいの?
結論から言うと・・・
印刷の場合は「原寸サイズ」で「300ppi(dpi)」です
印刷機の線数が150線のものが多いためその丁度倍が丁度良いとされていると考えて下さい。
それ以上の解像度の画像でも印刷する機械が同じだと同じ物が印刷されるわけです。
15%程度拡大縮小することを考えると350ppi(dpi)でも良いと思います。
デジタルの場合は「100%の画面表示サイズ」で「72ppi(dpi)」です
デジタルの場合解像度はそれぞれが使っているディスプレイに依存するので
高い解像度はあまり意味をなしません。
2Kのテレビで8Kの映像を見ても映るのは2Kの映像ですよね。
何年か前のCMで矢沢永吉さんに「もったいない」って言われていた状態です。
解像度は大きく高いほどデータの要量はどんどん重くなってしまいます。
それは処理するPCや印刷気に負担をかけるし
ネットワークを通してのやり取りでは無駄に時間がかかったり
データが破損する原因にもなります。(そのへんは今後5Gに期待ですが)
おまけ:ちなみにピクセルと混同しやすいpt(ポイント)ですが
1インチは72ptです。解像度72という半端な数字は1ptが美しく表示されるから
と言うことかも知れないです。(ちなみに1ptは0.75pixです。混乱しますね)
勿論、画像を拡大して使うときはどちらも密度は低くなってしまいます。
今は絵はがきに使うけど後々A2のポスターに使うかも!?
と言った場合はその点も考慮してサイズと解像度を決める必要があります。
アットでは様々な用途にあわせて適正サイズ・解像度などのご提案もいたします。
「この画面にこのくらいのサイズで表示したい!」
「A4チラシに半分くらいのサイズで画像を使いたい!」
「スマホサイトに置く画像ってサイズどういったらいいの?」
サイズって・・・?解像度って・・・?とこまってしまうときには
お気軽に制作担当までご相談下さい!
